Pas foto merupakan
salah satu persyaratan yang biasanya digunakan untuk keperluan membuat KTP,
SKCK, pendaftaran CPNS, melamar kerja, dsb. Namun, pembuatan foto KTP sekarang
bisa dilakukan langsung di dukcapil tanpa repot-repot foto di studio.
1.
Ketentuan Warna Latar Belakang
Foto KTP biasanya
berlatar belakang warna merah dan biru. Warna merah untuk orang yang tahun
kelahirannya ganjil (1995,1997, 1999, dll) dan warna biru untuk tahun kelahiran
genap (1996, 1998, 2000 dll).
2.
Ukuran Pas Foto
Ukuran pas foto sendiri bermacam-macam. Ukuran yang biasa digunakan
adalah 3x4 dan 4x6 tergantung pada keperluan yang dibutuhkan. Namun, banyak
orang yang salah kaprah. Ukuran foto 3x4 bukan berarti 3cm x 4 cm. Standar ukuran
foto yang biasa digunakan sebagai berikut :
-
2x3 memiliki ukuran 2 cm x 2,7 cm (KTP)
-
3x4 memiliki ukuran 2,8 cm x 3,8 cm (Ijazah)
-
4x6 memiliki ukuran 3,8 cm x 5,6 cm (SKCK, melamar kerja)
3.
Mengedit foto
Di zaman milenial ini, kita sudah tidak perlu repot-repot datang ke
studio foto. Kamera smartphone sekarang sudah dilengkapi dengan resolusi yang
cukup besar dan intensitas cahaya yang bagus. Sehingga tinggal foto saja di
rumah kemudian edit dan cetak sendiri. Untung-untung kalau punya printer di
rumah bisa menghemat waktu dan biaya.
Berikut langkah-langkah mengedit foto sendiri menggunakan adobe
photoshop :
a.
Siapakan foto
Usahakan mengambil gambar pada latar belakang
polos seperti tembok dan dengan pencahayaan yang bagus. Tidak terlalu terang
ataupun remang-remang agar memudahkan dalam proses pengeditan. Setelah itu
pindahkan foto yang ada di smartphone ke laptop. Buat folder baru untuk
memudahkan dalam mencari foto.
Buka foto yang telah kamu siapkan di
photoshop. Klik File→Open atau Ctrl+O. Kemudian cari foto yang sudah
disiapkan.
b.
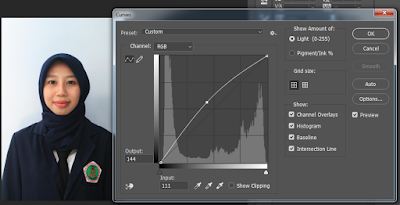
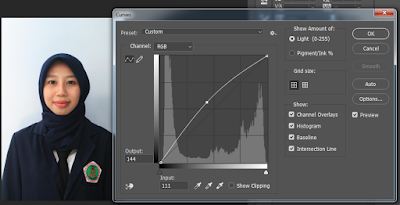
Atur Pencahayaan Foto
Apabila pencahayaan foto yang telah diambil terasa kurang, kita bisa
mengaturnya dengan cara klik Image →Adjustments →Curves atau menekan Ctrl+M.

c.
Kemudian duplicate layer. Klik kanan pada foto yang di
duplikat, klik duplicate layer.
Setelah itu, nonaktifkan layer background. Klik tanda mata untuk
menghilangkan dan memunculkan layer.
d.
Seleksi foto untuk mengubah warna latar belakang.
Sebenarnya ada berbagai macam cara untuk menyeleksi foto. Kita bisa menggunakan
Quick Selection Tool, Magic Wand Tool, Lasso
Tool, Polygonal Lasso Tool dan Pen Tool. Untuk menyeleksi foto yang rumit
saya lebih suka menggunakan pen tool karena hasil seleksi akan terlihat rapi.
Setelah foto di seleksi, kemudian delete.
e.
Kemudian ubah warna latarbelakang foto
f.
Ubah warna latar belakang foto sesuai kebutuhan, warna
merah atau biru. Untuk di tutorial ini saya akan mengubah warna latar belakang
merah.
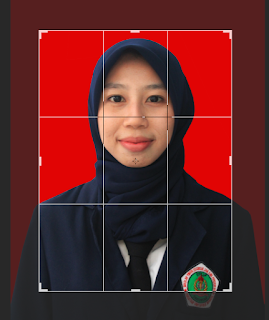
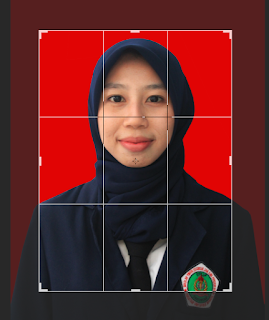
g.
Potong (crop) foto sesuai ukuran pasfoto yang dibutuhkan.
Saya akan crop untuk ukuran 3x4. Klik Crop
Tool
Atur W x H x Resolution ukuran foto 3x4 (2,8 cm x 3,8 cm) seperti contoh
dibawah :
Untuk ukuran 3x4 crop foto rata-rata dada dan jangan terlalu banyak
space untuk di atas kepala.

h.
Jangan lupa simpan foto. Klik File → Save as
Semoga bermanfaat J